February 2024 Update - Art, UI, Screenplays, Oh My!
Howdy! It’s been a few months, and there are a lot of changes to talk about with Bravewater. Let’s get right into it!
UI Art Direction
Previously, Bravewater’s design has had a color palette of purple, purple, purple...and more purple. I love purple, it’s probably my favorite color, but it was kind of overwhelming to have purple all over the entire UI. The logo was also in a kind of spacey font, which was actually the first logo I came up with all the way back in 2016.
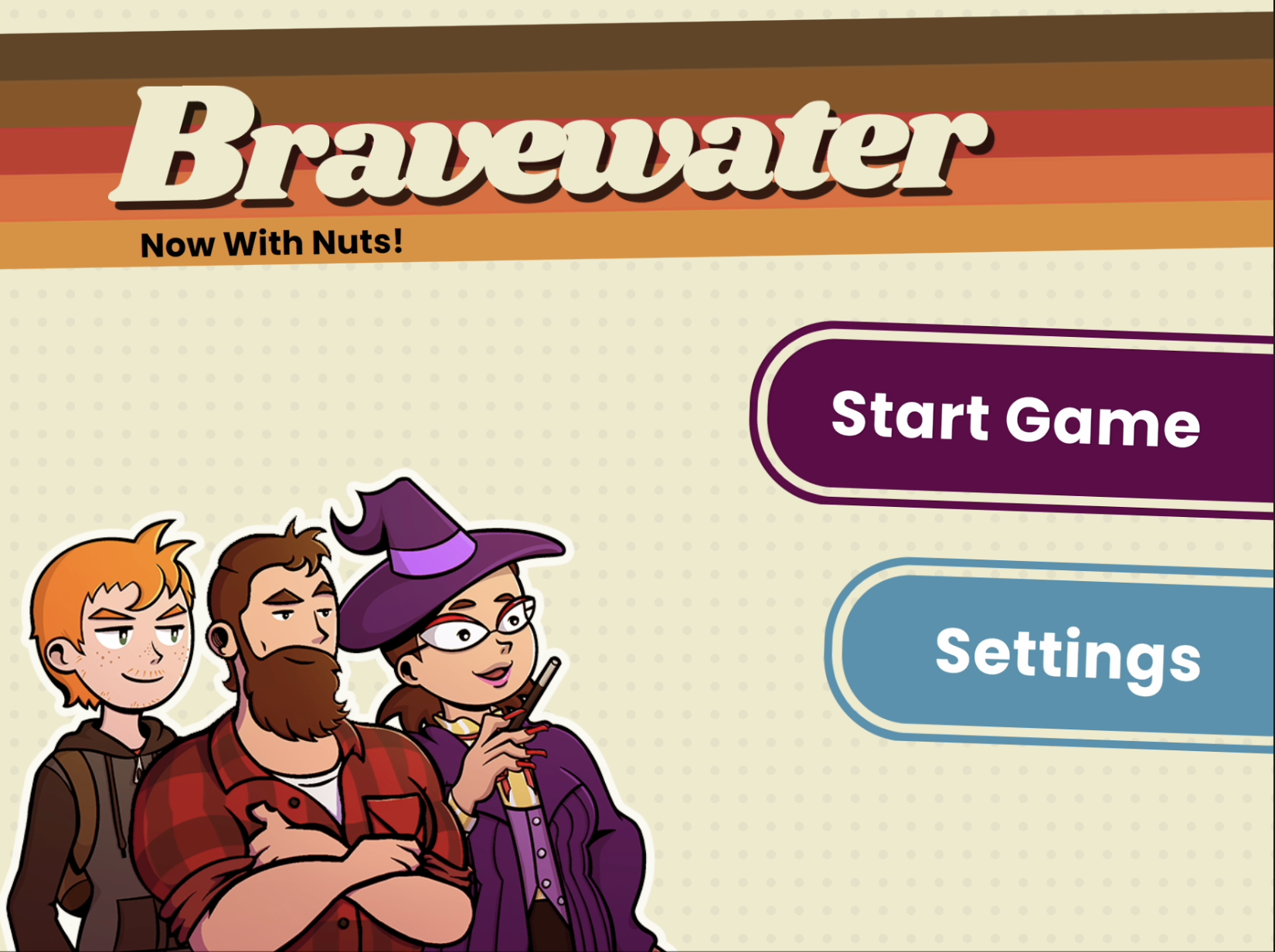
I played around in various design programs for a few hours and came up with this for my main menu:

I love it. Gone is the old space-styled logo, replaced with a beautiful serif font known as Shrikhand, accented with another, sans-serif font known as Poppins. Purples have been replaced with browns and reds, with other various colors as accents.

My UI design philosophy is to imagine “what if someone made a game in the 1970s with today’s technology”. I think we'd see a lot of beautiful UIs if that really happened.
I’m internally dubbing this design language “BraveUI”. I’ve updated my Itch.io page to use this new design language, and I’m slowly working through updating the UI in-game to have this new style as well.
For example, here is the dialogue box in the new BraveUI style:

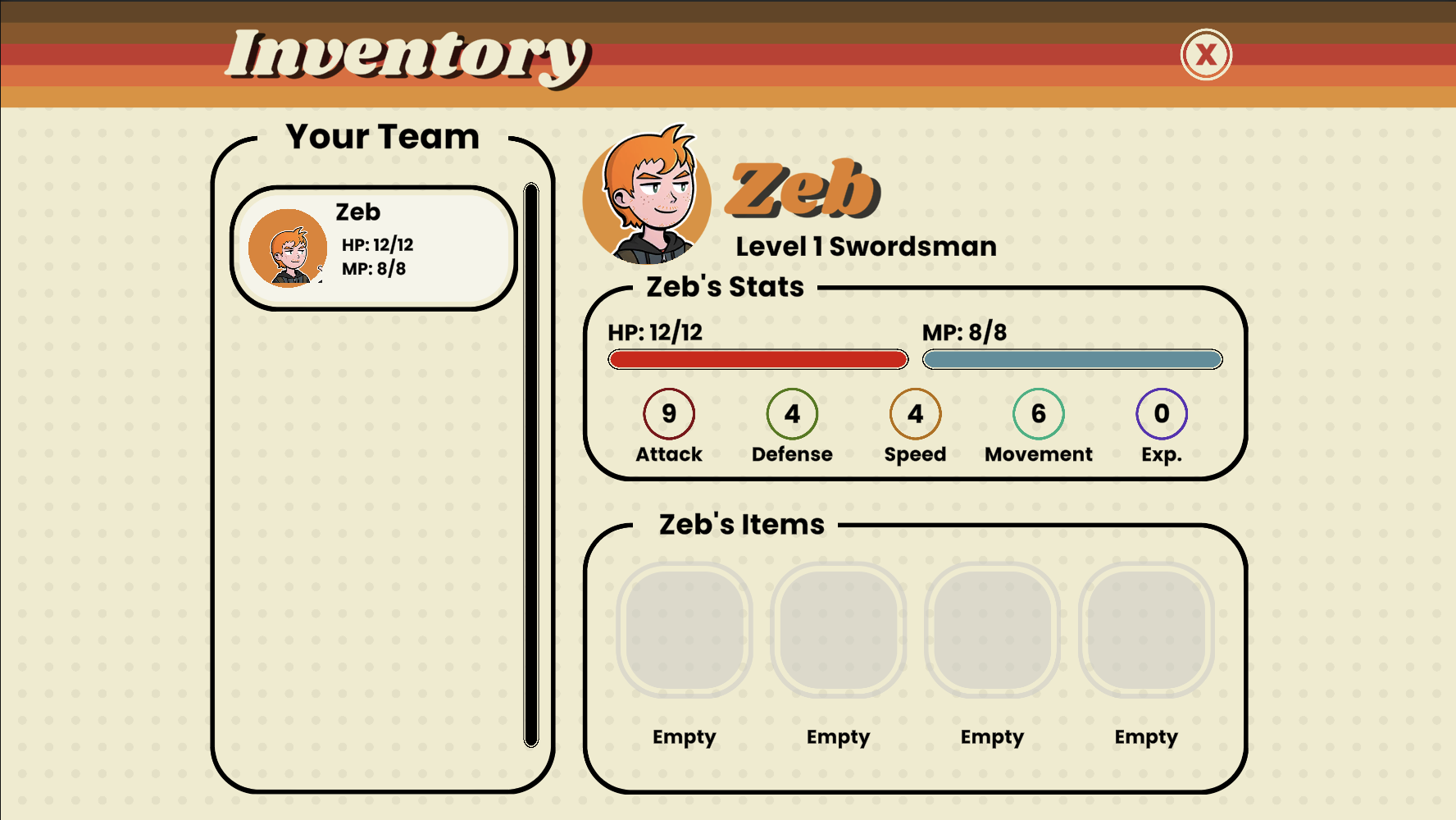
And the inventory screen (with some placeholder characters to show the scroll bar!):

The hardest part was implementing these with Unity's UI system. It is so fundamentally different than any other kind of web UI framework.
One of the most complicated parts of designing any modern UI is making it work across different devices sizes (phones, tablets, desktops, etc.)
In the web world, there's a concept of breakpoints, and we typically make our websites make use of them when things start to get a little too smushed and, well, break.
In Unity, you're basically given two types of options - something is a fixed size, or something is a full width/height element.
So you have to start thinking - how would I make these elements look natural across multiple device sizes and aspect ratios? Landscape on a phone, versus landscape on a large tablet, versus landscape on a small tablet? They're all different.
My solution was to make things anchored to the sides of the screens if it looked natural and wouldn't cut any text off - but otherwise, we're going to just target the lowest common denominator - 4:3. Many iPads use 4:3 aspect ratios, and that'll definitely be a platform I'd like Bravewater to be on.
So what does all this mean?
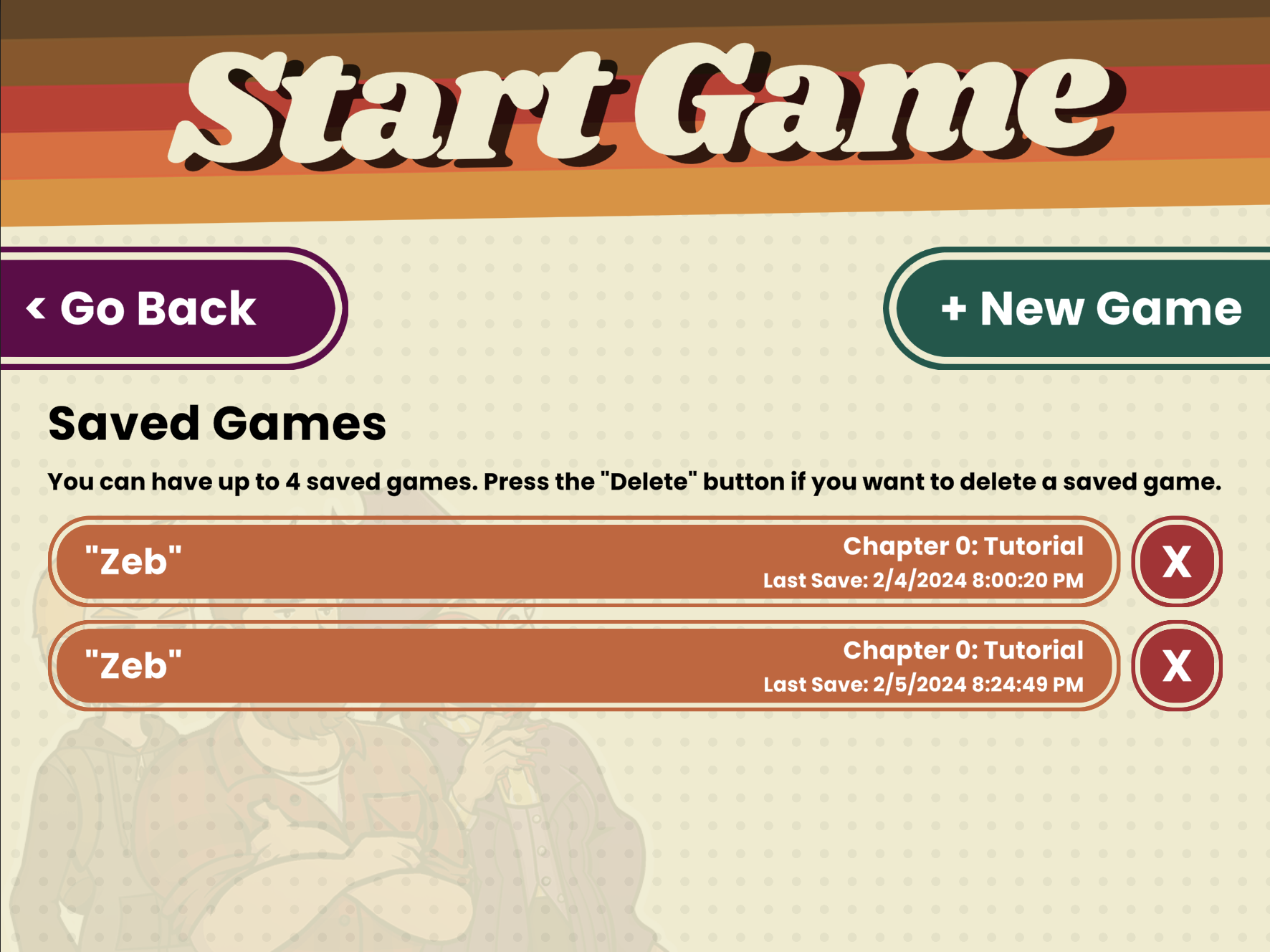
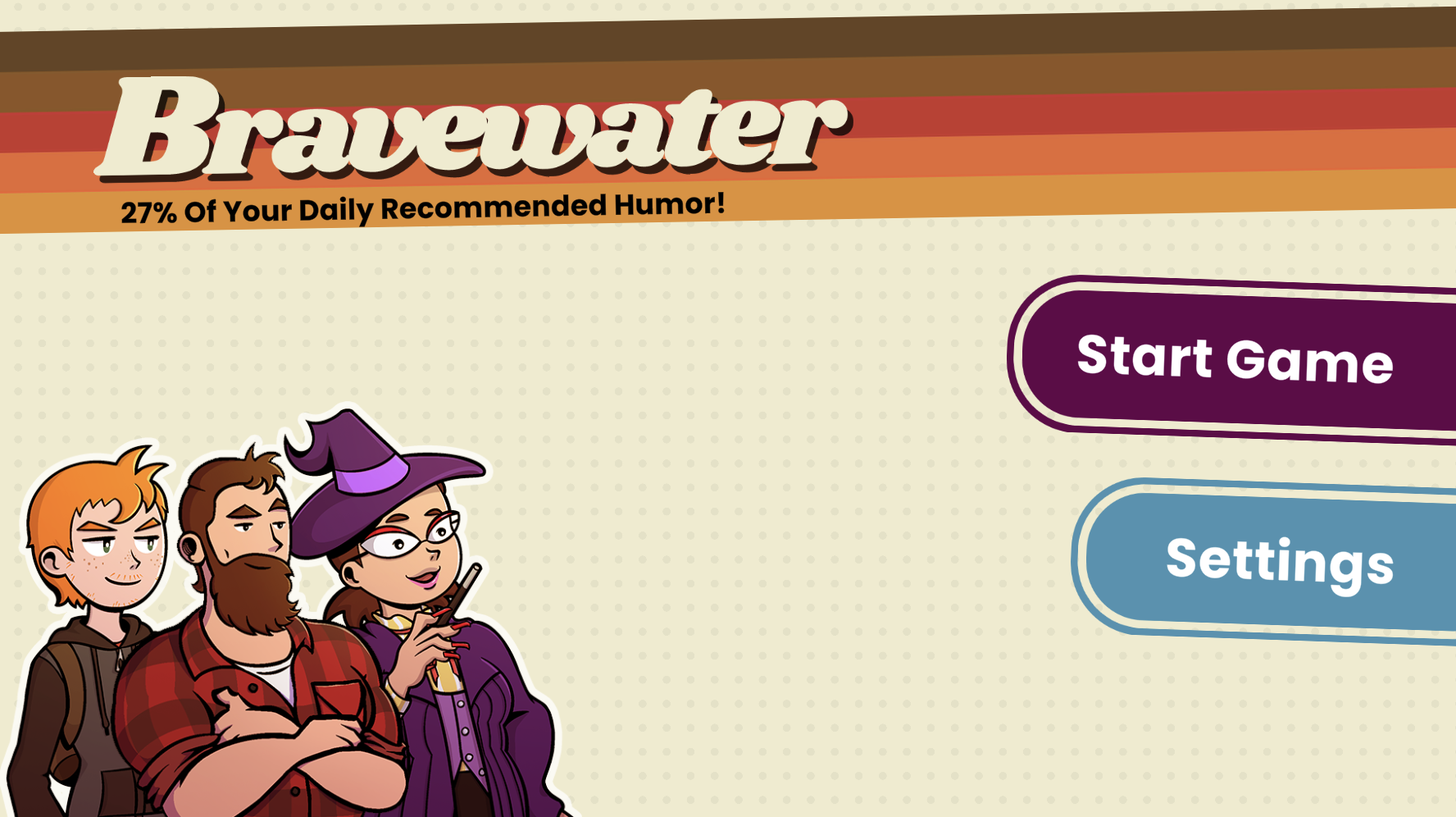
For anyone than a wider than 4:3 screen (that is basically anyone using a phone, or a computer monitor past 2007), the UI for the start screen looks like this:

And the inventory menu looks like this:

Arguably, I could make the Inventory text and close button be edge-aligned instead of in the fixed width, but it saves me from having to worry about the notch / hole punch / rounded corners of modern phones.
Phew. Does your head spin from thinking about all that? It took a lot of trial and error to figure this all out, and I hope I've made the right decision. One of the things I'm finding is majorly re-working an existing Unity UI is overwhelmingly complicated, so I'd like to only have to re-work my UIs once!
Art!

That's artwork, baby!

Right now I’ve been handling the world art myself, so that's nothing fancy and is definitely not the final style.
The ever talented @KoltRiv (on Instagram) is doing the character art for both in-world sprites and in-dialogue portraits and they both look fan-freaking-tastic!
It's so cool to see the game come to life with some artwork!!!
One thing I haven't figured out if I like yet is Unity's dynamic 2D shadows. They look super neat, but I can't decide if I want to use them all the time, or use them only when I want dramatic lighting.
For example, here's the same location, but with shadows enabled:

Way more dramatic, but I kind of love it?
TBD on that one...
(BTW: If you have skills in making world art and have an interest in helping out, please reach out to jackwolf.bravewater@gmail.com and save me from having to doodle more environmental monstrosities)
Saving
In concept, it’s as simple as this: objects that have a change in any of their starting attributes get those new attributes saved in a file. When we load this file, these attributes get restored.
If a door gets unlocked and we have to disable the door, for example, we keep track of that in the save file.
It's been annoying debugging save states, though, because when you fix a bug, you sometimes have to re-create the save state to make sure the bug is fixed. I've decided to use JSON for my save files because debugging that is a lot easier than debugging binary data, so that helps a little. It's really interesting stuff that makes me love game development so much.
Screenplays, Oh My?
One of the ever-present issues in this game's development has been dialogue. It's a huge part of the game, so I guess that makes sense, but still, I find it interesting how much I've returned to talking about it in these blog posts.
When it was time to turn my story screenplay into the JSON format for dialogue, I found it to be a super tedious process to convert between the two. I've written 3 different UIs to try and make an editor for the dialogue format.
So I did what any software developer does in 2023. I turned to ChatGPT.
And sure enough, it did it! I fed it a script, and it almost perfectly turned it into my JSON format.
Until I asked it to do it a second time. Then it messed things up quite a bit. I tried correcting it where it made mistakes, but then it just messed up the rest of the JSON.
So it works great...until it doesn't.
The Alternative
I wrote my own command line tool to do the same thing. I don't know why doing it this way never crossed my mind. It takes in a text file, formatted almost identically to my screenplay, and then converts that into a skeleton of the JSON I need to make dialogue. It still requires a little tweaking to turn into the full screenplay - like adding the actions needed to move the camera to certain locations. But in the end it saves me a huge chunk of time than writing it ALL by hand.
So...What Now?
Save states, unsurprisingly, broke a lot of things. As well as that, re-designing the UI has me a bit burnt out. So...I'm planning on taking a break for a few weeks to focus on other hobbies.
That said, I can see the finish line. Once save states are fully working and the UI is redesigned, it'll be off to finishing the scripting for the first chapter. The battle system will need some tweaks, and once that's done, I should be good for a first-ever public build!!!
I'm very excited for the future.
I leave you with a sneak peek of the UI, as well as a tiny tiny tiny bit of the tutorial level!
-J
Get Bravewater
Bravewater
A 2D Turn-Based RPG!
| Status | In development |
| Author | Bravewater |
| Genre | Adventure, Role Playing |
| Tags | 2D, JRPG, Turn-based, Turn-Based Combat |
| Languages | English |

Leave a comment
Log in with itch.io to leave a comment.